Prije nekog vremena otvorili smo odjeljak na webu kako bismo odgovorili na nedoumice korisnika koje se pojave.
Ovih sam tjedana primio nekoliko e-mailova i komentara, tako da za sada izgleda da nema problema da vam odgovorim.
Ideja je da nam vi šaljete svoja pitanja putem komentara ili putem e-maila webmaster @guiaswow.com i pokušat ćemo odgovoriti na jedno pitanje tjedno. Pitanje se može odnositi na ono što vas brine u vezi World of Warcrafta, najboljeg dodatka za potragu, gdje se nalazi proto-drake Time Lost, bilo čega.

Prije nekoliko dana u članku Vesti iz zajednice komentirao sumnju u Darkchiken na temu implementacije Wowhead-a na našoj web stranici. Danas ćemo ga tretirati dublje i razgovarat ćemo o svakoj određenoj stranici, jer je vrlo jednostavna. Ako imate bilo kakvih pitanja o tome kako postaviti svoju web stranicu, ne ustručavajte se proći kroz Vodič za majstore ceha, 2. dio: Stvorite web stranicu.

Wowhead je ogromna baza podataka World of Warcraft misija, predmeta, dostignuća, likova i zona. Oni takođe imaju kalkulator talenata i imaju vrlo zanimljivu opciju koja omogućava umetanje a skripta Na web lokaciji pregledajte informacije o postignućima, predmetima i čarolijama u vrlo slatkom informativnom okviru.
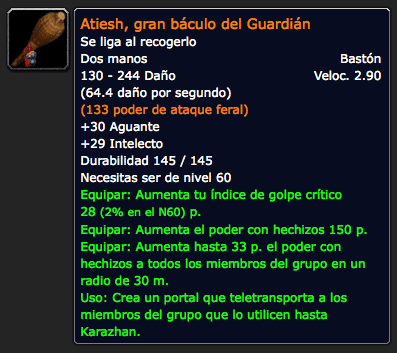
Wowhead vam omogućava i bojanje predmeta tako da imaju istu boju kao u igri. Na primjer: epski, azul, zelen, legendarno, Itd
Kako mogu učiniti da veze otvore okvir za informacije?
Jednostavno je vaše web stranice unosite ovaj red koda:
{xtypo_code} {/ xtypo_code}
I to je to. Ne morate raditi ništa drugo, sada će svaka veza koja upućuje na objekt Wowhead imati svoje informativno polje. Postoje neki dodaci za najpoznatije menadžere sadržaja koji će nas spasiti od potrebe za petljanjem s kodom na webu.
Joomla
{xtype_download}Preuzmite dodatak za Joomla{/ xtypo_download}
Nažalost, stranica koja je ugostila sve dodatke (osim joomla) napravila je pauzu i uklonila preuzimanja.
Kako da automatski obojim tekst?
Da biste obojili tekst, u HTML veze morate dodati sljedeće:
- klasa = »q0 ″ - Loš objekt
- klasa = »q1 ″ - Zajednički objekt
- klasa = »q2 ″ - Rijetki predmet
- klasa = »q3 ″ - Rijetka stavka
- klasa = »q4 ″ - Epski predmet
- klasa = »q5 ″ - Legendarni predmet
- klasa = »q7 ″ - Relic
Na primjer, Fragment Val'anyra izgledao bi ovako: Krhotina Val'anyra
Postoji još jedan način povezivanja, ali je malo teži, ali korisno je ako želimo da se informacije pojave kada pređete mišem preko njih, ali link nas vodi na primjer do fotografije. Na primjer, pogledajte fotografiju Sunchasera u njegovoj kornjači, mi ćemo imati otprilike ovo: Pogledajte fotografiju Sunchasera na svojoj kornjači
Nadam se da je bilo korisno i čekam vas sljedeće sedmice u Guiaswow odgovori.