Ja fa un temps, vam inaugurar una secció al web per respondre els dubtes dels usuaris que vagin sorgint.
Aquestes setmanes he rebut diversos correus i comentaris així que per ara no sembla haver-hi problemes per anar respondiéndoos.
La idea és que vosaltres, ens feu arribar les vostres preguntes a través dels vostres comentaris o bé dels vostres emails a webmaster @guiaswow.com i intentarem respondre una pregunta a la setmana. La pregunta pot ser sobre el que sigui que us preocupi sobre World of Warcraft, el millor addon per fer missions, on es troba el Protodraco Temps Perdut, qualsevol cosa.

Fa un parell de dies en l'article de les Notícies de la Comunitat comentava el dubte de DarkChiken sobre el tema d'implementar Wowhead al nostre lloc. Avui anem a tractar-lo amb més profunditat i parlarem de cada lloc en concret ja que és molt senzill. Si teniu algun dubte de com muntar el vostre lloc web no dubteu en passar per la Guia d'el Mestre de germanor part 2: Crear una web.

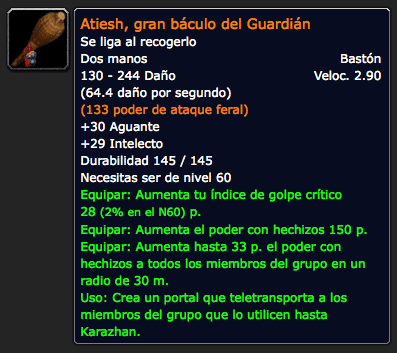
Wowhead és una base de dades enorme de missions, objectes, èxits, personatges i zones de World of Warcraft. A més compten amb calculadora de talent i tenen una opció molt interessant que permet, inserint un script a la pàgina web, visualitzar la informació sobre assoliments, objectes i encanteris amb una capseta d'informació molt mona.
Wowhead permet a més pintar els objectes perquè tinguin el mateix color que en el joc. Per exemple: èpic, blau, verd, llegendari, Etc
Com faig que els enllaços obrin la caixa d'informació?
És senzill, en el de la teva pàgina web introdueixes aquesta línia de codi:
{Xtypo_code} {/ Xtypo_code}
I ja està. Ja no cal fer res més, ara qualsevol enllaç que apunti a un objecte de Wowhead tindrà la seva caixa d'informació. Hi ha alguns plugins per als gestors de contingut més famosos que ens evitaran haver de cacharrear amb el codi del web.
Joomla
{Xtypo_download}Descarrega el plugin per Joomla{/ Xtypo_download}
Lamentablement, la pàgina que allotjava tots els plugins (excepte el de joomla) s'ha pres un descans i ha eliminat les descàrregues.
Com pinto el text automàticament?
Per pintar el text només has d'afegir a l'HTML de l'enllaç el següent:
- class = »q0" - objecte pobre
- class = »q1" - objecte comuna
- class = »q2" - Objecte poc comú
- class = »q3" - objecte rar
- class = »q4" - objecte èpic
- class = »q5" - objecte llegendari
- class = »q7" - Relíquia
Per exemple Fragment de Val'anyr quedaria així: Fragment de Val'anyr
Hi ha un altre mètode per linkar però és una mica més difícil però va bé si volem que a el passar el ratolí per sobre aparegui la informació però el link ens porti a una foto per exemple. Per exemple Mira la foto de Sunchaser en el seu tortuga tindrem una cosa així: Mira la foto de Sunchaser en el seu tortuga
Espero que us hagi estat útil i us espero la setmana que ve en Guiaswow respon.