For et stykke tid siden indviede vi et afsnit på nettet for at besvare tvivlen hos de brugere, der opstår.
I disse uger har jeg modtaget adskillige e-mails og kommentarer, så indtil videre synes der ikke at være noget problem at svare på dig.
Ideen er, at du sender os dine spørgsmål gennem dine kommentarer eller dine e-mails til webmaster @guiaswow.com og vi vil forsøge at besvare et spørgsmål om ugen. Spørgsmålet kan dreje sig om, hvad der bekymrer dig om World of Warcraft, det bedste quest addon, hvor Time Lost Proto-Drake er placeret, hvad som helst.

For et par dage siden i artiklen om Fællesskabsnyheder kommenterede tvivlen om Darkchiken om emnet implementering af Wowhead på vores websted. I dag skal vi behandle det mere dybtgående, og vi vil tale om hvert specifikt sted, da det er meget simpelt. Hvis du har spørgsmål om, hvordan du opretter dit websted, tøv ikke med at gå igennem Guild Master's Guide del 2: Opret et websted.

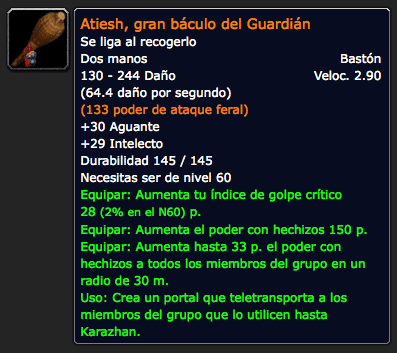
Wowhead er en enorm database med World of Warcraft-missioner, genstande, præstationer, figurer og zoner. De har også en talentberegner og har en meget interessant mulighed, der tillader, at indsætte en script Se oplysningerne om præstationer, genstande og besværgelser på hjemmesiden med en meget sød informationsboks.
Wowhead giver dig også mulighed for at farve objekterne, så de har samme farve som i spillet. For eksempel: episk, blå, grøn, legendariskeOsv
Hvordan får jeg linkene til at åbne infoboksen?
Det er simpelt i på din webside indtaster du denne linje kode:
{xtypo_code} {/ xtypo_code}
Og det er det. Der er ikke mere at gøre, nu vil ethvert link, der peger på et Wowhead-objekt, have sit informationsfelt. Der er nogle plugins til de mest berømte indholdsadministratorer, der sparer os for at skulle rode med koden på internettet.
Joomla
{xtype_download}Download plugin til Joomla{/ xtypo_download}
Desværre har den side, der er vært for alle plugins (undtagen joomla one), taget en pause og fjernet downloads.
Hvordan farvelægger jeg teksten automatisk?
For at farvelægge teksten skal du blot tilføje følgende i linkets HTML:
- klasse = »q0 ″ - Dårlig genstand
- klasse = »q1 ″ - Fælles objekt
- klasse = »q2 ″ - Sjælden genstand
- klasse = »q3 ″ - Sjælden vare
- klasse = »q4 ″ - Episk vare
- klasse = »q5 ″ - Legendarisk genstand
- klasse = »q7 ″ - Relikvie
For eksempel ville Fragment of Val'anyr se sådan ud: Shard of Val'anyr
Der er en anden metode til at linke, men det er lidt sværere, men det er nyttigt, hvis vi ønsker, at oplysningerne skal vises, når du holder musen over det, men linket fører os f.eks. Til et foto. For eksempel Se på billedet af Sunchaser i hans skildpadde, vi får noget som dette: Se på billedet af Sunchaser på hans skildpadde
Jeg håber, det har været nyttigt, og jeg venter på dig i næste uge i Guiaswow svar.