Prije nekog vremena otvorili smo odjeljak na webu kako bismo odgovorili na korisnička pitanja koja se mogu pojaviti.
Ovih sam tjedana primio nekoliko e-mailova i komentara, tako da za sada izgleda da nema problema s odgovorima na vas.
Ideja je da nam vi pošaljete svoja pitanja putem komentara ili e-maila na webmaster @guiaswow.com a mi ćemo pokušati odgovoriti na jedno pitanje tjedno. Pitanje se može odnositi na ono što vas brine u vezi World of Warcrafta, najboljeg dodatka u potrazi, gdje se nalazi Proto-Drake Time Lost, bilo čega.

Prije nekoliko dana u članku Vijesti iz zajednice komentirao sumnju u Darkchiken na temu implementacije Wowhead-a na našoj web stranici. Danas ćemo ga tretirati dublje i razgovarat ćemo o svakom određenom mjestu, jer je vrlo jednostavno. Ako imate bilo kakvih pitanja o tome kako postaviti svoju web stranicu, ne ustručavajte se proći kroz Vodič za cehovske majstore 2. dio: Stvorite web stranicu.

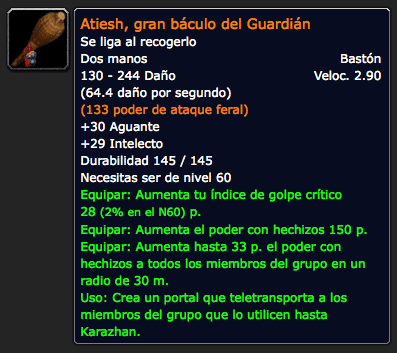
Wowhead je ogromna baza podataka World of Warcraft misija, predmeta, dostignuća, likova i zona. Oni također imaju kalkulator nadarenosti i imaju vrlo zanimljivu opciju koja omogućuje umetanje a rukopis Na web mjestu pregledajte informacije o postignućima, predmetima i čarolijama uz vrlo simpatičan informativni okvir.
Wowhead vam također omogućuje bojanje predmeta tako da imaju istu boju kao u igri. Na primjer: ep, Azul, zelena, legendaran, Itd
Kako mogu učiniti da veze otvore okvir s informacijama?
Jednostavno je u svoje web stranice unosite ovaj redak koda:
{xtypo_code} {/ xtypo_code}
I to je to. Više se nema što učiniti, sada će svaka veza koja upućuje na objekt Wowhead imati svoj informativni okvir. Postoje neki dodaci za najpoznatije voditelje sadržaja koji će nas spasiti od potrebe za petljanjem s kodom weba.
Joomla
{xtype_download}Preuzmite dodatak za Joomla{/ xtypo_download}
Nažalost, stranica koja je ugostila sve dodatke (osim joomla) napravila je stanku i uklonila preuzimanja.
Kako automatski bojim tekst?
Da biste obojili tekst, u HTML veze morate dodati sljedeće:
- razred = »q0 ″ - Jadan objekt
- razred = »q1 ″ - Zajednički objekt
- razred = »q2 ″ - Rijetki predmet
- razred = »q3 ″ - Rijetka stavka
- razred = »q4 ″ - Epska stavka
- razred = »q5 ″ - Legendarni predmet
- razred = »q7 ″ - Relikvija
Primjerice, Fragment Val'anyra izgledao bi ovako: Krhotina Val'anyra
Postoji još jedan način povezivanja, ali je malo teži, ali korisno je ako želimo da se informacije pojave kada pređete mišem preko njih, ali veza nas vodi na primjer do fotografije. Na primjer, pogledajte fotografiju Sunchasera u njegovoj kornjači, imat ćemo otprilike ovo: Pogledajte fotografiju Sunchasera na svojoj kornjači
Nadam se da je bilo korisno i čekam vas sljedeći tjedan u Guiaswow odgovoriti.