Valamivel ezelőtt a weben megnyitottunk egy részt, hogy megválaszoljuk a felhasználók kételyeit.
Ezeken a hetekben több e-mailt és megjegyzést kaptam, úgyhogy egyelőre úgy tűnik, hogy nincs probléma válaszolni Önre.
Az ötlet az, hogy Ön küldje el nekünk kérdéseit észrevételein vagy e-mailjein keresztül a címre webmaster @guiaswow.com és megpróbálunk hetente egy kérdésre válaszolni. A kérdés arra vonatkozhat, ami aggasztja a World of Warcraft-ot, a legjobb quest addont, ahol a Time Lost Proto-Drake található, bármi.

Pár nappal ezelőtt a Közösségi hírek véleményét kommentálta Darkchiken a Wowhead webhelyünkön történő megvalósításának témájában. Ma mélyebben fogunk foglalkozni vele, és minden egyes helyről beszélni fogunk, mivel az nagyon egyszerű. Ha bármilyen kérdése van a webhelyének felállításával kapcsolatban, ne habozzon átnézni a weboldalt Céhmester útmutató 2. rész: Webhely létrehozása.

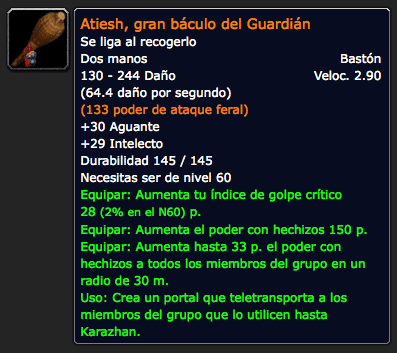
A Wowhead egy hatalmas adatbázis a World of Warcraft küldetéseiről, tárgyairól, eredményeiről, karaktereiről és zónáiról. Tehetség kalkulátorral is rendelkeznek, és van egy nagyon érdekes lehetőségük, amely lehetővé teszi, beillesztve a forgatókönyv A weboldalon megtekintheti az eredmények, az elemek és a varázslatok adatait egy nagyon aranyos információs mezővel.
A Wowhead lehetővé teszi az objektumok színezését is, hogy azok színe ugyanaz legyen, mint a játékban. Például: epikus, azul, zöld, legendásStb
Hogyan tudom megnyitni a linkeket az információs mezőben?
Ez egyszerű, a a weboldalának következő kódsorát írja be:
{xtypo_code} {/ xtypo_code}
És ez az. Nem kell mást tennie, most minden link, amely egy Wowhead objektumra mutat, megkapja az információs mezőjét. Van néhány plugin a leghíresebb tartalomkezelők számára, amelyek megmentenek minket attól, hogy a web kódjával kelljen babrálnunk.
Joomla
{xtype_download}Töltse le a Joomla plugint{/ xtypo_download}
Sajnos az összes plugint tároló oldal (a joomla kivételével) szünetet tartott és eltávolította a letöltéseket.
Hogyan színezhetem ki automatikusan a szöveget?
A szöveg színezéséhez csak a következőket kell hozzáadnia a hivatkozás HTML-jébe:
- class = »q0 ″ - Szegény tárgy
- class = »q1 ″ - Közös tárgy
- class = »q2 ″ - Ritka tárgy
- class = »q3 ″ - Ritka tárgy
- class = »q4 ″ - Epikus tétel
- class = »q5 ″ - Legendás tétel
- class = »q7 ″ - Ereklye
Például Val'anyr töredéke így néz ki: Val'anyr szilánkja
Van egy másik módszer a linkelésre, de ez egy kicsit bonyolultabb, de hasznos, ha azt akarjuk, hogy az információ megjelenjen, amikor az egérrel fölé viszi az egeret, de a link például egy fényképhez vezet. Például nézze meg Sunchaser teknősének fényképét, és valami ilyesmi lesz: Nézd meg Sunchaser fényképét a teknősén
Remélem, hogy hasznos volt, és várom önt a jövő héten Guiaswow válaszoljon.