Beberapa waktu lalu, kami meresmikan sebuah bagian di web untuk menjawab keraguan para pengguna yang muncul.
Minggu-minggu ini saya menerima beberapa email dan komentar, jadi untuk saat ini sepertinya tidak ada masalah untuk menanggapi Anda.
Idenya adalah Anda, kirimkan pertanyaan Anda melalui komentar atau email Anda ke webmaster @guiaswow.com dan kami akan mencoba menjawab satu pertanyaan dalam seminggu. Pertanyaannya mungkin tentang apa pun yang membuat Anda khawatir tentang World of Warcraft, addon pencarian terbaik, di mana Time Lost Proto-Drake berada, apa saja.

Beberapa hari yang lalu di artikel Berita Komunitas mengomentari keraguan Darkchiken tentang topik penerapan Wowhead di situs kami. Hari ini kita akan membahasnya secara lebih mendalam dan kita akan berbicara tentang setiap situs tertentu karena sangat sederhana. Jika Anda memiliki pertanyaan tentang cara menyiapkan situs web Anda, jangan ragu untuk membuka Panduan Guild Master Bagian 2: Buat Website.

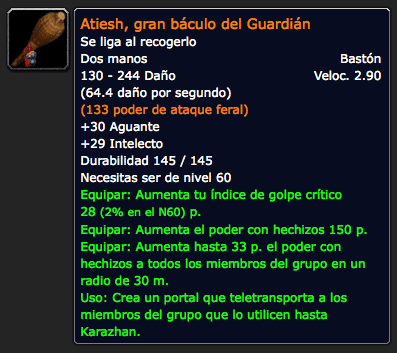
Wowhead adalah database besar misi, item, pencapaian, karakter, dan zona World of Warcraft. Mereka juga memiliki kalkulator bakat dan memiliki opsi yang sangat menarik yang memungkinkan, memasukkan file naskah Di situs web, lihat informasi tentang pencapaian, item, dan mantra dengan kotak informasi yang sangat lucu.
Wowhead juga memungkinkan Anda untuk mewarnai objek agar memiliki warna yang sama seperti di dalam game. Sebagai contoh: epik, azul, hijau, legendaris, Dll
Bagaimana cara membuat tautan membuka kotak info?
Sederhana saja, di dari halaman web Anda, Anda memasukkan baris kode ini:
{xtypo_code} {/ xtypo_code}
Dan itu dia. Tidak ada lagi yang bisa dilakukan, sekarang setiap tautan yang mengarah ke objek Wowhead akan memiliki kotak informasinya. Ada beberapa plugin untuk pengelola konten paling terkenal yang akan menyelamatkan kita dari keharusan mengutak-atik kode di web.
Joomla
{xtype_download}Unduh plugin untuk Joomla{/ xtypo_download}
Sayangnya, halaman yang menginangi semua plugin (kecuali yang joomla) telah berhenti dan menghapus unduhan.
Bagaimana cara mewarnai teks secara otomatis?
Untuk mewarnai teks, Anda hanya perlu menambahkan yang berikut ini di HTML tautan:
- kelas = »q0 ″ - Benda yang buruk
- kelas = »q1 ″ - Objek umum
- kelas = »q2 ″ - Benda langka
- kelas = »q3 ″ - Barang langka
- kelas = »q4 ″ - Item epik
- kelas = »q5 ″ - Barang legendaris
- kelas = »q7 ″ - Relik
Misalnya Fragmen Val'anyr akan terlihat seperti ini: Pecahan Val'anyr
Ada metode lain untuk menautkan tetapi sedikit lebih sulit tetapi berguna jika kita ingin informasinya muncul saat Anda menggerakkan mouse ke atasnya tetapi tautan tersebut membawa kita ke sebuah foto misalnya. Misalnya Lihat foto Sunchaser di kura-kura nya kita akan mendapatkan sesuatu seperti ini: Lihat foto Sunchaser di atas penyu
Saya harap ini bermanfaat dan saya menunggu Anda minggu depan di Guiaswow merespon.