Tempo fa abbiamo inaugurato una sezione sul web per rispondere alle domande degli utenti che possono sorgere.
In queste settimane ho ricevuto diverse email e commenti quindi per ora sembra che non ci siano problemi a risponderti.
L'idea è che tu ci invii le tue domande tramite i tuoi commenti o le tue e-mail a webmaster @guiaswow.com e proveremo a rispondere a una domanda a settimana. La domanda potrebbe riguardare tutto ciò che ti preoccupa di World of Warcraft, il miglior addon per le missioni, dove si trova il Proto-Drake Time Lost, qualsiasi cosa.

Un paio di giorni fa nell'articolo del Notizie dalla comunità ha commentato il dubbio di Darkchiken sul tema dell'implementazione di Wowhead sul nostro sito. Oggi lo tratteremo in modo più approfondito e parleremo di ogni sito specifico poiché è molto semplice. Se hai domande su come impostare il tuo sito web, non esitare a consultare il Guild Master's Guide Parte 2: Crea un sito web.

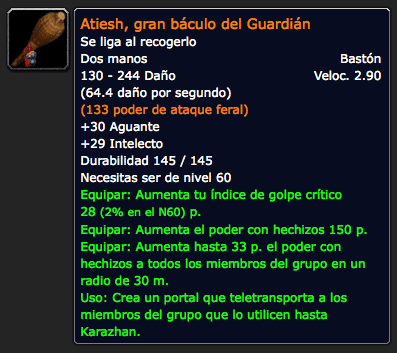
Wowhead è un enorme database di missioni, oggetti, obiettivi, personaggi e zone di World of Warcraft. Hanno anche un calcolatore di talenti e hanno un'opzione molto interessante che permette di inserire un file copione Sul sito web, visualizza le informazioni su risultati, oggetti e incantesimi con un riquadro informativo molto carino.
Wowhead ti consente anche di colorare gli oggetti in modo che abbiano lo stesso colore del gioco. Per esempio: epico, azul, verde, leggendario, ecc.
Come faccio a fare in modo che i collegamenti aprano la casella delle informazioni?
È semplice, in della tua pagina web inserisci questa riga di codice:
{xtypo_code} {/ xtypo_code}
E questo è tutto. Non devi fare nient'altro, ora qualsiasi collegamento che punta a un oggetto Wowhead avrà la sua casella delle informazioni. Ci sono alcuni plugin per i più famosi gestori di contenuti che ci eviteranno di dover armeggiare con il codice sul web.
Joomla
{xtype_download}Scarica il plugin per Joomla{/ xtypo_download}
Sfortunatamente, la pagina che ospitava tutti i plugin (tranne quello di joomla) si è presa una pausa e ha rimosso i download.
Come coloro automaticamente il testo?
Per colorare il testo, devi solo aggiungere quanto segue nel link HTML:
- class = »q0 ″ - Povero oggetto
- class = »q1 ″ - Oggetto comune
- class = »q2 ″ - Oggetto raro
- class = »q3 ″ - Oggetto raro
- class = »q4 ″ - Oggetto epico
- class = »q5 ″ - Oggetto leggendario
- class = »q7 ″ - Reliquia
Ad esempio, il frammento di Val'anyr sarebbe simile a questo: Scheggia di Val'anyr
Esiste un altro metodo per collegare ma è un po 'più difficile ma è utile se vogliamo che le informazioni appaiano quando ci muovi il mouse sopra ma il link ci porta ad una foto, ad esempio. Ad esempio Guarda la foto di Sunchaser nella sua tartaruga avremo qualcosa del genere: Guarda la foto di Sunchaser sulla sua tartaruga
Spero sia stato utile e ti aspetto la prossima settimana Guiaswow risponde.