얼마 전 우리는 발생할 수있는 사용자 질문에 답하기 위해 웹에 섹션을 개설했습니다.
이번 주에 여러 이메일과 댓글을 받았으므로 지금은 응답하는 데 문제가없는 것 같습니다.
아이디어는 귀하가 귀하의 의견이나 이메일을 통해 질문을 웹마 스터 @guiaswow.COM 일주일에 한 가지 질문에 답하려고 노력할 것입니다. 질문은 Time Lost Proto-Drake가있는 최고의 퀘스트 애드온 인 World of Warcraft에 대해 걱정하는 것이 무엇이든 상관 없습니다.

며칠 전 기사에서 커뮤니티 뉴스 의심에 대해 논평했다 다크 치켄 우리 사이트에서 와우 헤드를 구현하는 주제에 대해 오늘 우리는 그것을 더 깊이 다루고 매우 간단하기 때문에 각각의 특정 사이트에 대해 이야기 할 것입니다. 웹 사이트 설정 방법에 대해 궁금한 점이 있으면 주저하지 말고 길드 마스터 가이드 2 부 : 웹 사이트 만들기.

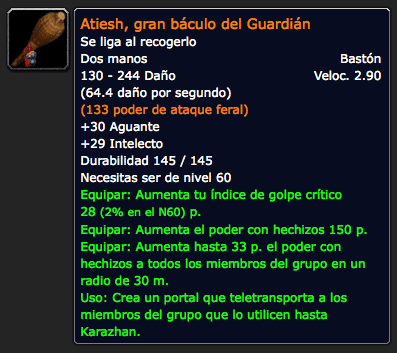
Wowhead는 World of Warcraft 퀘스트, 아이템, 도전 과제, 캐릭터 및 지역에 대한 거대한 데이터베이스입니다. 그들은 또한 재능 계산기를 가지고 있으며 매우 흥미로운 옵션을 가지고 있습니다. 스크립트 웹사이트에서 매우 귀여운 작은 정보 상자를 사용하여 업적, 항목 및 주문에 대한 정보를 표시합니다.
와우헤드는 또한 게임에서와 같은 색상을 갖도록 개체를 색칠할 수 있습니다. 예를 들어: 서사시적인, 봤어, 녹색, 전설등
링크가 정보 상자를 열도록 하려면 어떻게 해야 합니까?
간단합니다. 웹 페이지에서 다음 코드 줄을 입력합니다.
{xtypo_code} {/ xtypo_code}
그리고 그게 다야. 이제 더 이상 할 일이 없습니다. 이제 Wowhead 개체를 가리키는 모든 링크에 정보 상자가 생깁니다. 웹 코드를 만지작거리지 않아도 되게 해주는 가장 유명한 콘텐츠 관리자용 플러그인이 있습니다.
줌라
{xtype_download}Joomla용 플러그인 다운로드{/ xtypo_download}
안타깝게도 모든 플러그인(Joomla 플러그인 제외)을 호스팅하는 페이지가 중단되어 다운로드가 제거되었습니다.
어떻게 텍스트를 자동으로 색칠합니까?
텍스트에 색상을 지정하려면 링크의 HTML에 다음을 추가하기만 하면 됩니다.
- 클래스 =”q0″ – 빈약한 물건
- 클래스 =”q1″ – 공통 객체
- 클래스 =”q2″ – 레어 아이템
- 클래스 =”q3″ – 레어 아이템
- 클래스 =”q4″ – 에픽 아이템
- 클래스 =”q5″ – 전설적인 아이템
- 클래스 =”q7″ – 유물
예를 들어 발아니르의 조각은 다음과 같습니다. 발아니르의 파편
연결하는 또 다른 방법이 있지만 조금 더 어렵지만 마우스를 놓았을 때 정보가 표시되기를 원하지만 예를 들어 링크를 통해 사진으로 이동하는 경우 유용합니다. 예를 들어 거북이를 탄 Sunchaser의 사진을 보면 다음과 같은 내용이 있을 것입니다. 거북이를 타고 있는 Sunchaser의 사진을 확인하세요.
도움이 되셨기를 바라며 다음주에 뵙겠습니다. Guiaswow 응답자.