Prieš kurį laiką mes atidarėme skyrių internete, kad atsakytume į kylančias vartotojų abejones.
Šiomis savaitėmis gavau kelis el. Laiškus ir komentarus, todėl kol kas atrodo, kad nėra problemų į jus atsakyti.
Idėja yra ta, kad jūs atsiųskite mums savo klausimus per savo komentarus ar el. Laiškus žiniatinklio valdytojas @guiaswow.com ir mes bandysime atsakyti į vieną klausimą per savaitę. Klausimas gali būti susijęs su viskuo, kas jus jaudina dėl „World of Warcraft“, geriausio ieškos priedo, kuriame yra „Time Lost Proto-Drake“.

Prieš porą dienų Bendruomenės naujienos pakomentavo abejones Darkchiken „Wowhead“ diegimo mūsų svetainėje tema. Šiandien mes jį nagrinėsime išsamiau ir kalbėsime apie kiekvieną konkrečią svetainę, nes ji yra labai paprasta. Jei turite klausimų apie tai, kaip sukurti savo svetainę, nedvejodami peržiūrėkite Gildijos magistro vadovas 2 dalis: sukurkite svetainę.

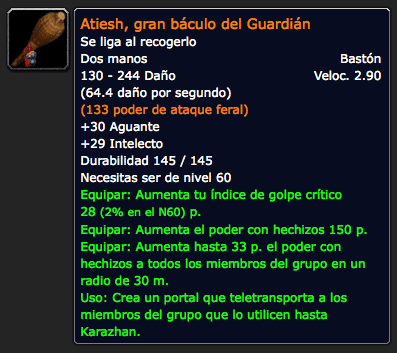
„Wowhead“ yra didžiulė „World of Warcraft“ misijų, daiktų, pasiekimų, veikėjų ir zonų duomenų bazė. Jie taip pat turi talentų skaičiuoklę ir turi labai įdomų variantą, leidžiantį įterpti a scenarijus Svetainėje peržiūrėkite informaciją apie pasiekimus, daiktus ir burtus naudodami labai mielą informacinį laukelį.
Wowhead taip pat leidžia jums nuspalvinti objektus taip, kad jie būtų tokios pat spalvos, kaip ir žaidime. Pavyzdžiui: epas, Azul, žalias, legendinisIr tt
Kaip priversti nuorodas atidaryti informacinį laukelį?
Tai paprasta savo tinklalapio įvedate šią kodo eilutę:
{xtypo_code} {/ xtypo_code}
Štai ir viskas. Daugiau nieko nėra, dabar bet kuri nuoroda, nukreipianti į „Wowhead“ objektą, turės savo informacinį langelį. Yra keletas įskiepių, skirtų garsiausiems turinio tvarkytojams, kurie išgelbės mus nuo to, kad teks mąstyti su interneto kodu.
Joomla
{xtype_download}Atsisiųskite „Joomla“ papildinį{/ xtypo_download}
Deja, puslapis, kuriame buvo visi papildiniai (išskyrus „joomla“), padarė pertrauką ir pašalino atsisiuntimus.
Kaip automatiškai nuspalvinti tekstą?
Norėdami nuspalvinti tekstą, tiesiog į nuorodos HTML turite įtraukti:
- klasė = »q0 ″ - Vargšas objektas
- klasė = »q1 ″ - Bendras objektas
- klasė = »q2 ″ - Retas objektas
- klasė = »q3 ″ - Retas daiktas
- klasė = »q4 ″ - Epas elementas
- klasė = »q5 ″ - Legendinis daiktas
- klasė = »q7 ″ - Relikvija
Pavyzdžiui , „Val'anyr“ fragmentas atrodys taip: Val'anyro šukė
Yra dar vienas susiejimo metodas, tačiau jis yra šiek tiek sunkesnis, tačiau jis yra naudingas, jei norime, kad informacija būtų rodoma, kai užveskite pelės žymeklį ant jos, tačiau nuoroda nukreipia mus, pavyzdžiui, į nuotrauką. Pavyzdžiui, pažvelk į Sunchaserio nuotrauką jo vėžlyje, mes turėsime kažką panašaus: Pažvelkite į Sunchaserio nuotrauką ant jo vėžlio
Tikiuosi, kad tai buvo naudinga, ir laukiu jūsų kitą savaitę Guiaswow atsakyti.