Enige tijd geleden hebben we een sectie op internet geopend om eventuele vragen van gebruikers te beantwoorden.
Deze weken heb ik verschillende e-mails en opmerkingen ontvangen, dus voorlopig lijkt het geen probleem om op je te reageren.
Het idee is dat u ons uw vragen stuurt via uw opmerkingen of uw e-mails naar webmaster @guiaswow.com en we zullen proberen om één vraag per week te beantwoorden. De vraag kan zijn wat je zorgen baart over World of Warcraft, de beste quest-add-on, waar de Time Lost Proto-Drake zich bevindt, wat dan ook.

Een paar dagen geleden in het artikel van de Community nieuws heeft gereageerd op de twijfel van Darkchiken over het implementeren van Wowhead op onze site. Vandaag gaan we het dieper behandelen en gaan we het hebben over elke specifieke site, aangezien het heel eenvoudig is. Als u vragen heeft over het opzetten van uw website, aarzel dan niet om het Guild Master's Guide Deel 2: Maak een website.

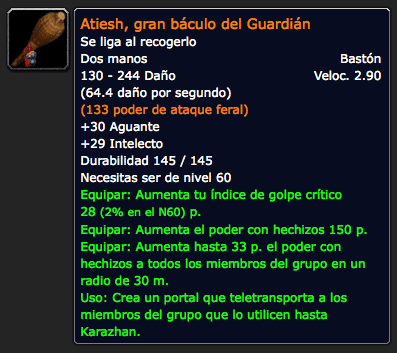
Wowhead is een enorme database met World of Warcraft-missies, items, prestaties, personages en zones. Ze hebben ook een talentencalculator en hebben een zeer interessante optie die het mogelijk maakt om een script Bekijk op de website de informatie over prestaties, items en spreuken met een heel schattig informatievenster.
Met Wowhead kun je de objecten ook zo inkleuren dat ze dezelfde kleur hebben als in het spel. Bijvoorbeeld: episch, blauw, verde, legendarisch, Etc.
Hoe zorg ik ervoor dat de links het infobox openen?
Het is eenvoudig, in de van uw webpagina voert u deze regel code in:
{xtypo_code} {/ xtypo_code}
En dat is het. Er is niets meer te doen, nu heeft elke link die naar een Wowhead-object verwijst zijn informatievenster. Er zijn enkele plug-ins voor de beroemdste contentmanagers die ons zullen behoeden voor gedoe met de code van het web.
Joomla
{xtype_download}Download de plug-in voor Joomla{/ xtypo_download}
Helaas heeft de pagina die alle plug-ins host (behalve de joomla-plug-in) een pauze genomen en de downloads verwijderd.
Hoe kleur ik de tekst automatisch in?
Om de tekst in te kleuren, hoeft u alleen het volgende toe te voegen in de HTML van de link:
- class = »q0 ″ - Slecht object
- class = »q1 ″ - Veelvoorkomend object
- class = »q2 ″ - Zeldzaam object
- class = »q3 ″ - Zeldzaam ding
- class = »q4 ″ - Episch item
- class = »q5 ″ - Legendarisch item
- class = »q7 ″ - Relikwie
Fragment of Val'anyr zou er bijvoorbeeld als volgt uitzien: Scherf van Val'anyr
Er is een andere methode om te linken, maar deze is iets moeilijker, maar het is handig als we willen dat de informatie verschijnt wanneer u er met de muis overheen beweegt, maar de link brengt ons bijvoorbeeld naar een foto. Kijk bijvoorbeeld naar de foto van Sunchaser in zijn schildpad, we zullen zoiets als dit hebben: Kijk naar de foto van Sunchaser op zijn schildpad
Ik hoop dat het nuttig is geweest en ik wacht volgende week op je Guiaswow responde.