För en tid sedan invigde vi ett avsnitt på webben för att svara på de tvivel hos användarna som uppstår.
Dessa veckor har jag fått flera mejl och kommentarer så det verkar för närvarande inte vara något problem att svara på dig.
Tanken är att du, skicka oss dina frågor via dina kommentarer eller din e-post till webmaster @guiaswow.com och vi kommer att försöka svara på en fråga i veckan. Frågan kan handla om vad som oroar dig för World of Warcraft, det bästa uppdraget, där Time Lost Proto-Drake finns, vad som helst.

För ett par dagar sedan i artikeln i Community Nyheter kommenterade tvivel om Darkchiken om ämnet att implementera Wowhead på vår webbplats. Idag ska vi behandla det djupare och vi kommer att prata om varje specifik webbplats eftersom det är väldigt enkelt. Om du har några frågor om hur du ställer in din webbplats, tveka inte att gå igenom Guild Master's Guide Del 2: Skapa en webbplats.

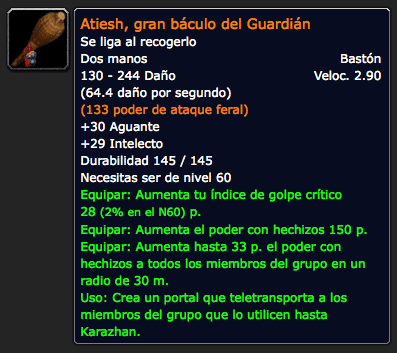
Wowhead är en enorm databas med World of Warcraft-uppdrag, föremål, prestationer, karaktärer och zoner. De har också en talangkalkylator och har ett mycket intressant alternativ som gör det möjligt att infoga en skript På webbplatsen kan du se information om prestationer, föremål och trollformler med en väldigt söt informationsruta.
Med Wowhead kan du också färga objekten så att de har samma färg som i spelet. Till exempel: episka, azul, grön, legendaryEtc.
Hur gör jag att länkarna öppnar informationsrutan?
Det är enkelt, i på din webbsida anger du denna rad kod:
{xtypo_code} {/ xtypo_code}
Och det är allt. Du behöver inte göra någonting annat, nu kommer varje länk som pekar på ett Wowhead-objekt att ha sin informationsruta. Det finns några insticksprogram för de mest kända innehållshanterarna som sparar oss från att behöva bråka med koden på webben.
Joomla
{xtype_download}Ladda ner plugin för Joomla{/ xtypo_download}
Tyvärr har sidan som var värd för alla plugins (utom joomla one) tagit en paus och tagit bort nedladdningarna.
Hur färgar jag texten automatiskt?
För att färga texten måste du bara lägga till följande i länkens HTML:
- klass = »q0 ″ - Dåligt föremål
- klass = »q1 ″ - Gemensamt objekt
- klass = »q2 ″ - Sällsynt föremål
- klass = »q3 ″ - Sällsynt sak
- klass = »q4 ″ - Episkt objekt
- klass = »q5 ″ - Legendariskt objekt
- klass = »q7 ″ - Relik
Fragment of Val'anyr skulle till exempel se ut så här: Shard of Val'anyr
Det finns en annan metod att länka men det är lite svårare men det är användbart om vi vill att informationen ska visas när du flyttar musen över den men länken tar oss till ett foto till exempel. Till exempel Titta på bilden av Sunchaser i hans sköldpadda så kommer vi att ha något så här: Titta på bilden av Sunchaser på hans sköldpadda
Jag hoppas att det har varit användbart och jag väntar på dig nästa vecka i Guiaswow svara tillbaka.