不久前,我們在網絡上開設了一個部分,以回答用戶可能出現的問題。
這些週,我已經收到了幾封電子郵件和評論,所以現在看來回复您似乎沒有問題。
想法是,通過您的評論或電子郵件將您的問題發送給我們, 站長@guiaswow.COM 我們將嘗試每週回答一個問題。 問題可能出在您對《魔獸世界》(最好的任務插件),《失落的原始巨龍》所在的位置有何擔心。

幾天前在 社區新聞 評論了 暗雞 關於在我們的網站上實現Wowhead的主題。 今天,我們將更深入地對待它,並且由於它非常簡單,因此我們將討論每個特定站點。 如果您對如何設置網站有任何疑問,請隨時訪問 行會大師指南第2部分:創建網站.

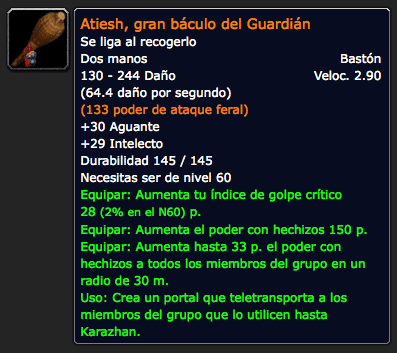
Wowhead 是一個包含《魔獸世界》任務、物品、成就、角色和區域的龐大數據庫。 他們還有一個人才計算器,並且有一個非常有趣的選項,可以通過插入 腳本 在網站上,用一個非常可愛的小信息框顯示有關成就、物品和法術的信息。
Wowhead 還允許您為對象著色,使它們具有與遊戲中相同的顏色。 例如: 史詩, 阿蘇爾, 佛得角, Legendario等等。
如何使鏈接打開信息框?
很簡單,在從您的網頁輸入這行代碼:
{xtypo_code} {/xtypo_code}
就是這樣。 現在沒有什麼可做的,現在任何指向 Wowhead 對象的鏈接都會有它的信息框。 有一些針對最著名的內容管理器的插件可以讓我們不必修改網絡代碼。
的Joomla
{xtype_download}下載 Joomla 插件{/ xtypo_download}
不幸的是,託管所有插件(Joomla 除外)的頁面已暫停並刪除了下載。
如何自動為文本著色?
要為文本著色,您只需在鏈接的 HTML 中添加以下內容:
- 類=”q0” – 可憐的對象
- 類=”q1” – 共同對象
- 類=”q2” – 罕見物品
- 類=”q3” – 罕見物品
- 類=”q4” – 史詩物品
- 類=”q5” – 傳奇物品
- 類=”q7” – 遺跡
例如Val'anyr 碎片看起來像這樣: 瓦蘭納爾碎片
還有另一種鏈接方法,但它有點困難,但如果我們希望鼠標懸停時顯示信息,那麼它很有用,但鏈接會將我們帶到一張照片等。 例如,看看 Sunchaser 在他的烏龜中的照片,我們將得到如下內容: 看看 Sunchaser 騎在他的烏龜身上的照片
我希望它對您有用,我們下週見 Guiaswow 回應者.