For en tid siden innviet vi et avsnitt på nettet for å svare på tvilen til brukerne som oppstår.
Disse ukene har jeg mottatt flere e-poster og kommentarer, så foreløpig ser det ikke ut til å være noe problem å svare på deg.
Tanken er at du, sender oss spørsmålene dine gjennom dine kommentarer eller e-postmeldinger til webmaster @guiaswow. Med og vi vil prøve å svare på et spørsmål i uken. Spørsmålet kan dreie seg om det som bekymrer deg om World of Warcraft, det beste søketillegget, hvor Time Lost Proto-Drake ligger, hva som helst.

For et par dager siden i artikkelen til Samfunnsnyheter kommenterte tvilen om Darkchiken om temaet implementering av Wowhead på nettstedet vårt. I dag skal vi behandle det mer grundig, og vi skal snakke om hvert enkelt nettsted siden det er veldig enkelt. Hvis du har spørsmål om hvordan du konfigurerer nettstedet ditt, ikke nøl med å gå gjennom Guild Master's Guide Del 2: Opprett et nettsted.

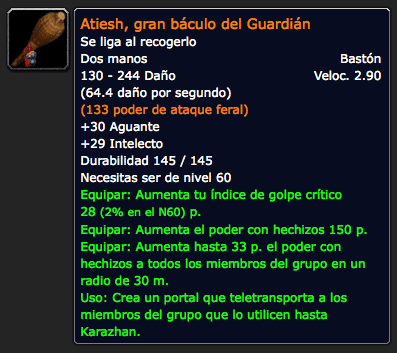
Wowhead er en enorm database med World of Warcraft-oppdrag, gjenstander, prestasjoner, karakterer og soner. De har også en talentkalkulator og har et veldig interessant alternativ som gjør det mulig å sette inn en script På nettstedet kan du se informasjonen om prestasjoner, gjenstander og staver med en veldig søt informasjonsrute.
Wowhead lar deg også fargelegge objektene slik at de har samme farge som i spillet. For eksempel: episk, azul, grønn, legendariskOsv
Hvordan får jeg koblingene til å åpne infoboksen?
Det er enkelt, i på websiden din skriver du inn denne linjen med kode:
{xtypo_code} {/ xtypo_code}
Og det er det. Det er ingenting mer å gjøre, nå vil enhver lenke som peker mot et Wowhead-objekt ha informasjonsboksen. Det er noen plugins for de mest berømte innholdsadministratorene som vil redde oss fra å måtte fikle med koden på nettet.
Joomla
{xtypo_nedlasting}Last ned plugin for Joomla{/ xtypo_download}
Dessverre har siden som var vert for alle plugins (unntatt joomla one) tatt en pause og fjernet nedlastningene.
Hvordan fargelegger jeg teksten automatisk?
For å fargelegge teksten, trenger du bare å legge til følgende i HTML-koden for lenken:
- klasse = »q0 ″ - Dårlig gjenstand
- klasse = »q1 ″ - Felles objekt
- klasse = »q2 ″ - Sjelden gjenstand
- klasse = »q3 ″ - Sjelden vare
- klasse = »q4 ″ - Episk gjenstand
- klasse = »q5 ″ - Legendarisk gjenstand
- klasse = »q7 ″ - Relikvie
For eksempel vil Fragment of Val'anyr se slik ut: Shard of Val'anyr
Det er en annen metode å koble til, men det er litt vanskeligere, men det er nyttig hvis vi vil at informasjonen skal vises når du beveger musen over den, men lenken tar oss til et bilde for eksempel. For eksempel Se på bildet av Sunchaser i skilpadden hans, vi vil ha noe sånt som dette: Se på bildet av Sunchaser på skilpadden
Jeg håper det har vært nyttig, og jeg venter på deg neste uke i Guiaswow svare tilbake.