Some time ago, we inaugurated a section on the web to answer the doubts of the users that arise.
These weeks I have received several emails and comments so for now there seems to be no problem responding to you.
The idea is that you, send us your questions through your comments or your emails to webmaster @guiaswow.com and we will try to answer one question a week. The question may be about whatever worries you about World of Warcraft, the best quest addon, where the Time Lost Proto-Drake is located, anything.

A couple of days ago in the article of the Community News commented on the doubt of Darkchiken on the topic of implementing Wowhead on our site. Today we are going to treat it in more depth and we are going to talk about each specific site since it is very simple. If you have any questions about how to set up your website, do not hesitate to go through the Guild Master's Guide Part 2: Create a Website.

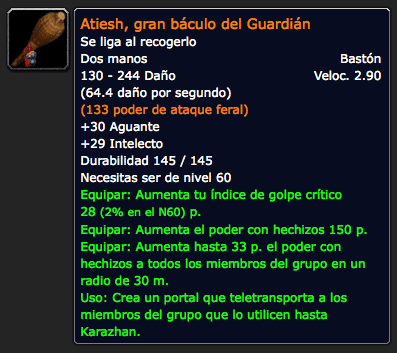
Wowhead is a huge database of World of Warcraft missions, items, achievements, characters, and zones. They also have a talent calculator and have a very interesting option that allows, inserting a script On the website, view the information about achievements, items and spells with a very cute information box.
Wowhead also allows you to color the objects so that they have the same color as in the game. For example: epic, azul, Verde, legendary, etc.
How do I make the links open the info box?
It's simple, in the of your web page you enter this line of code:
{xtypo_code} {/ xtypo_code}
And that's it. You don't have to do anything else, now any link that points to a Wowhead object will have its information box. There are some plugins for the most famous content managers that will save us from having to fiddle with the code on the web.
Joomla
{xtype_download}Download the plugin for Joomla{/ xtypo_download}
Unfortunately, the page that hosted all the plugins (except the joomla one) has taken a break and removed the downloads.
How do I color the text automatically?
To colorize the text, you just have to add the following in the HTML of the link:
- class = »q0 ″ - Poor object
- class = »q1 ″ - Common object
- class = »q2 ″ - Rare object
- class = »q3 ″ - Rare item
- class = »q4 ″ - Epic item
- class = »q5 ″ - Legendary item
- class = »q7 ″ - Relic
For example Fragment of Val'anyr would look like this: Shard of Val'anyr
There is another method to link but it is a bit more difficult but it is useful if we want the information to appear when you move the mouse over it but the link takes us to a photo for example. For example Look at the photo of Sunchaser in his turtle we will have something like this: Look at the photo of Sunchaser on his turtle
I hope it has been useful and I wait for you next week in Guiaswow answer back.